Limada is a framework for building interactive information visualization applications.
The design of Limada follows the principle of separation of concerns. Limadas architecture is based on layers. Each layer represents a logical group of components.
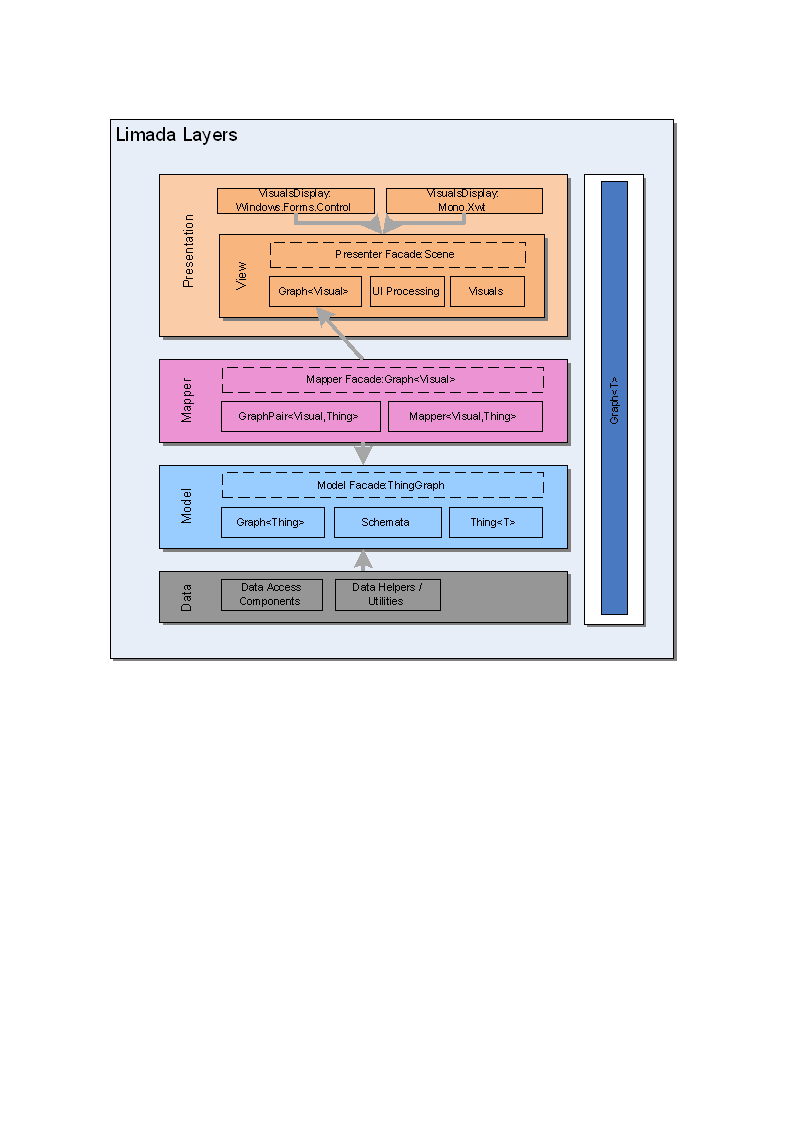
There are four layers in limada:

The presentation layer contains components for
visualizing the model and interacting with the user. This layer is divided into several sublayers:
- the Graphics-Layers: this layer provides basic graphic structures like points, rectangles and operations on them.
It contains the media to draw like pen, font, color.
A Shape is a structure to describe a geometric form.
A Style is a composition of medias.
A Painter is responsible for rendering a Shape with a given Style to a Surface.
- the Visuals-Layer: A Visual is a graphic representations of a model-entity.
Visuals are composed of a Shape, a Style and a data object. A Scene is a surface where visuals are drawn.
Visuals are agnostic to a special data model.
The core components of the Graphics- and Widget-Layer are independent from a concrete visual framework like GDI or WPF.
To realize a presentation layer with a concrete framework a small, framework-specific graphic mapping layer is needed.
The model layer contains Things and Links. A Thing is a vertice (or node) of a graph, a Link connects Things. A ThingGraph acts as a facade to process operations on the entities.
The mapping layer connects the model with the view.
This is realized with a GraphPair.
A GraphPair is a facade on two Graphs of different types, Graph<Widget> and Graph<Thing>.
To the presentation layer it appears as a Graph<Widget>,
but every operation is performed on the Graph<Thing> too.
So a visual abstraction of the model can be done by creating a GraphPair<Widget, Thing>.
The data layer provides Graphs backed by Databases.