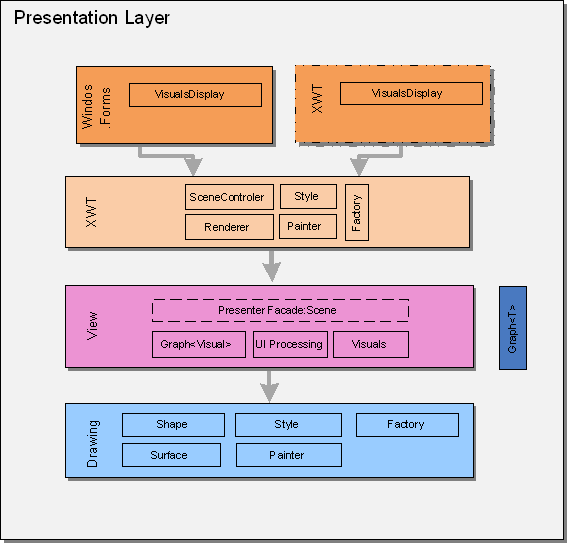
The Presentation Layer is divided into several sublayers.

Graphics-Layer
Point, Size, Rectangle, Color, Pen, Font are the graphic primitives. These are independent implementations, no dependency of System.Graphics or System.Windows. The intention is the reusability of the framework in different graphic environments.
A Shape is a structure to describe a geometric form, like a RectangleShape or a LineShape. It does not contain any code how to render it nor code about the media like color, pen or font.
A Style is a composition of medias, like Font, Pen or Color. Styles are grouped in StyleSheets.
A Painter is responsible for rendering a Shape with a given Style to a Surface. The graphics.layer only contains an abstract painter class and a painter interface. Concrete painters have to be provided by an concrete graphics layer on a given framework, eg. System.Graphics.
A PainterFacory is used to get a concrete Painter for a Shape. The concrete graphics layer is responsible to instrument the PainterFactory with appropriate Painters.
The Graphics.UI-namespace provides several interfaces and abstract classes for user interaction.
Presenter-Layer
Visuals are providing access to visual attributes. A Visual is a generic data structure which has a Shape, a Style and a generic Data property. An VisualEdge is an instance representing a Visual<Edge>.
A Scene wraps a Graph<Visual> and a spatial index, providing fast access to the location of Visuals. A Scene has methods for hit-tests, iterations over Visuals contained in an area, and the overall bounds of the Visuals contained in the Graph. A Scene provides a Command-Queue as a central place to gather operations on Visuals to be performed as an Unit of Work.
Specific visual appearance is provided by a Layout. A Layout sets the appropriate Style, determines the initial Shape, Size and Location of Visuals in a Scene. The Layout uses a Router to set the start- and endpoints of a VisualEdge.
The actual appearance of Visual instances are determined by Renderers. A Renderer is responsible for drawing Visual.Data and Visual.Shape with the appropriate Style. For this task a Renderer uses Painters. Which Painter to use for a given Shape or Data is determined by a PainterFactory, which is asked for the appropriate Painter each time a Shape or Data is to be rendered.
A Layer is responsible to draw a Scene. It acts as a camera onto the contents of the Scene. The Layer draws all the widgets within its current view, and realizes panning and zooming.
An Action transforms a user interaction
into a Command. With Actions moving, resizing, deleting, editing and
so on are realized. Actions are bundled in an EventControler, which
calls Actions according to the events fired by the user-interface.
The SceneControler is the mediator between Layout, Scene.CommandQueue and invalidation of the underlying Control. Its methods are called on initializing the Control and after each bundled execution of Actions by the EventControler. In this call it is responsible for executing all pending Commands in the queue, calculating the appropriate invalidation area of the Control, and calling the Invalidate-method of the Control.
The VisualsDisplay bundles all that separated classes and modules as a user control. It paints a Scene with a Layer, feeds the Camera with appropriate panning information, and calls the EventControler in case of user interaction.
GDI-Layer
This very thin layer implements some abstract classes or interfaces of the Graphics- and Presenterlayer with the use of System.Drawing.
Xwt-Drawing-Layer
This very thin layer implements some abstract classes or interfaces of the Graphics- and Presenterlayer with the use of Xwt.Drawing. It is going to replace the GDI-Layer
WinForm-Layer
This layer implements some abstract classes or interfaces of the Graphics- and Presenterlayer with the use of System.Windows.Forms.
Xwt-Widget-Layer
This layer implements some abstract classes or interfaces of the Graphics- and Presenterlayer with the use of Widget-Classes of Xwt. In the future, ist should replace the Winform-Layer
Remark: The design of Limaki.View is loosely based upon the information visualization reference model, a software architecture pattern that breaks up the visualization process into a series of discrete steps.